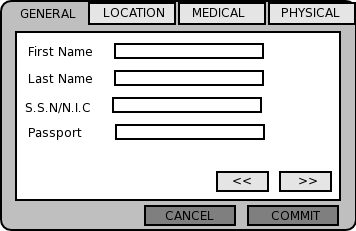
As part of our plan to provide maximum usability and ease of use for end users, we present the form interface here.
All forms differ, depending on whether the browser supports JavaScript/AJAX etc. Fields of the form shall be divided into different so called categories, and these categories will be identified by “tabs” on the form, via CSS. Thus in case CSS support is not available, the structure just defaults to the conventional “long form” design.
Here, users have the option for navigating between “tabs” by using the javascript buttons, or by clicking on the tabs directly. Depending on the type of form, users also have the ability to submit the contents at any time, as the commit <a.k.a submit> button is always visible below. When CSS is not available, the form degrades to a normal layout, with, say categories defined by color grouping etc.
The names and categories used here are not the actual conventions used, so don't blame me ;)